torna all’indice appunti

TextView
Il widget Gtk.TextView viene utilizzato per visualizzare e modificare una grande quantità di
testo formattato. Come il Gtk.TreeView, sposa il pattern model/view.
In questo caso il Gtk.TextBuffer è il model che rappresenta il testo che deve
essere modificato. Questo permette a due o più widget Gtk.TextView di condividere lo stesso
Gtk.TextBuffer e permette a questi text buffers di essere visualizzati in maniera differente.
View
Il Gtk.TextView è il frontend con il quale lo user può aggiungere, editare e cancellare i dati
in formato testo. Viene comunemente usato per editare linee multiple di testo.
Quando creiamo un Gtk.TextView questo contiene il proprio Gtk.TextBuffer di default, al quale
possiamo accedere con il metodo Gtk.TextView.get_buffer().
Di default, il testo può essere aggiunto, editato e rimosso dal Gtk.TextView.
E’ possibile disabilitare questa caratteristica chiamando il metodo Gtk.TextView.set_editable().
Se il testo non è editabile può essere utile nascondere il cursore con il metodo
Gtk.TextView.set_cursor_visible().
E’ settabile anche il tipo di giustificazione, con il metodo Gtk.TextView.set_justification():
Gtk.Justification.LEFT): visualizza il testo giustificato a sinistra;
Gtk.Justification.RIGHT: visualizza il testo giustificato a destra;
Gtk.Justification.CENTER: visualizza il testo centrato;
Gtk.Justification.FILL: visualizza il testo riempiendo la riga.
Un altro settaggio di default è che le righe di testo molto lunghe, continuino orizzontalmente
oltre il bordo del TextView, fino a che non incontriamo un break.
Se vogliamo “wrappare” il testo per prevenire la fuoriuscita del testo dal bordo, utilizzare il
metodo Gtk.TextView.set_wrap_mode().
Model
Il Gtk.TextBuffer è il cuore del widget Gtk.TextView e viene usato per gestire
ogni aspetto del testo visualizzato nel Gtk.TextView.
Il settaggio del contenuto del TextBuffer è possibile con il metodo Gtk.TextBuffer.set_text(),
mentre per ottenerne il contenuto si utilizza il metodo Gtk.TextBuffer.get_text().
La maggiorparte delle manipolazioni del testo si ottengono con l’uso degli iterators,
rappresentati da istanze di Gtk.TextIter.
Un iterator rappresenta la posizione tra due caratteri in un text buffer.
Ogni volta che il buffer viene modificato nel proprio contenuto, tutti gli iterators
precedentemente creati, diventano invalidi.
Quindi gli iterators non possono essere usati per preservare la posizione durante le modifiche del
buffer. Per mantenere la posizione utilizzare un Gtk.TextMark.
Un text buffer contiene due built-in marks; un “insert” mark (che rappresenta la posizione del
cursoe) e il “selection_bound” mark. Entrambi possono essere recuperati rispettivamente con i
metodi Gtk.TextBuffer.get_insert() e Gtk.TextBuffer.get_selection_bound().
Di default, la posizione di un Gtk.TextMark non è mostrata, ma si può fare diversamente chiamando
il metodo Gtk.TextMark.set_visible().
Esistono molti metodi per recuperare un Gtk.TextIter.
Per esempio Gtk.TextBuffer.get_start_iter() ritorna un iterator che indica la
prima posizione nel text buffer, mentre Gtk.TextBuffer.get_end_iter(), ritorna un
iterator che indica l’ultimo carattere valido.
Per ottenere i limiti del testo selezionato si può utilizzare il metodo
Gtk.TextBuffer.get_selection_bounds().
Per inserire un testo in una posizione specifica, utilizzare il metodo Gtk.TextBuffer.insert().
Per inserire invece un testo nella posizione del cursore, usare Gtk.TextBuffer.insert_at_cursor().
Per rimuovere porzioni di text buffer usare il metodo Gtk.TextBuffer.delete().
Gtk.TextIter può anche essere usato per trovare testi nel buffer, usando la ricerca “in avanti”
con il metodo Gtk.TextIter.forward_search() e la ricerca all’indietro con il
metodo Gtk.TextIter.backward_search().
Tags
Il testo in un buffer può contenere i tags. Un tag è un attributo che può essere applicato ad una
porzione di testo. Ad esempio un tag chiamato “bold” permette alla porzione di testo racchiusa
tra i tags bold, di essere in grassetto. Qui il concetto è più generico, i tags non hanno effetto
solo sull’aspetto del testo, ma anche sul comportamento del mouse e sulla pressione dei tasti.
Ad esempio è possibile comprendere una porzione di testo tra tag ed evitare che questa possa
essere editata. Un tag viene rappresentato da un oggetto Gtk.TextTag.
Un singolo Gtk.TextTag può essere applicato a multiple porzioni di testo su multipli text buffers.
Ogni tag viene memorizzato in una Gtk.TextTagTable.
Una tagtable definisce un set di tags che possono essere usati insieme.
Ogni buffer ha una tagtable associata ad esso e solo i tags associati a tale tagtable possono
essere utilizzati su quel buffer. Una tagtable però può essere condivisa tra multipli buffers.
Per specificare che un testo nel buffer debba avere una specifica formattazione, dobbiamo definire
un tag con quelle informazioni di formattazione con il metodo Gtk.TextBuffer.create_tag()
e applicarlo al testo interessato con il metodo Gtk.TextBuffer.apply_tag():
tag = textbuffer.create_tag("orange_bg", background="orange")
textbuffer.apply_tag(tag, start_iter, end_iter)
Di seguito alcune delle properties più comuni
di text tag:
Background colour (“background” property)
Foreground colour (“foreground” property)
Underline (“underline” property)
Bold (“weight” property)
Italics (“style” property)
Strikethrough (“strikethrough” property)
Justification (“justification” property)
Size (“size” and “size-points” properties)
Text wrapping (“wrap-mode” property)
Per rimuovere un tag dal buffer si utilizza il metodo Gtk.TextBuffer.remove_tag();
per rimuovere invece tutti i tags di una regione, si usa il metodo Gtk.TextBuffer.remove_all_tags().
Le properties principali di Gtk.TextView sono:
| Name |
Type |
Flags |
Short Description |
| accepts-tab |
bool |
r/w/en |
Se Tab risulta come inserimento di un carattere tab |
| bottom-margin |
int |
r/w/en |
L’altezza del margine inferiore in pixels |
| buffer |
Gtk.TextBuffer |
r/w |
Il buffer visualizzato |
| cursor-visible |
bool |
r/w/en |
Se il cursore di inserimento è visibile |
| editable |
bool |
r/w/en |
se il testo può essere modificato dallo user |
| im-module |
str |
r/w |
Quale IM (input method) module usare |
| indent |
int |
r/w/en |
La quantità di indentazione del paragrafo, in pixels |
| input-hints |
Gtk.InputHints |
r/w/en |
Hints per il comportamento del campo di testo |
| input-purpose |
Gtk.InputPurpose |
r/w/en |
Scopo del campo di testo |
| justification |
Gtk.Justification |
r/w/en |
La giustificazione (Left, right, o center) |
| left-margin |
int |
r/w/en |
Larghezza del margine sinistro in pixels |
| monospace |
bool |
r/w/en |
Se usare un font monospace |
| overwrite |
bool |
r/w/en |
Se il testo inserito sovrascrive quello esistente |
| pixels-above-lines |
int |
r/w/en |
Pixels di spazio vuoto sopra i paragrafi |
| pixels-below-lines |
int |
r/w/en |
Pixels di spazio vuoto sotto i paragrafi |
| pixels-inside-wrap |
int |
r/w/en |
Pixels di spazio vuoto tra le wrapped lines di un paragrafo |
| populate-all |
bool |
r/w/en |
Se emettere il segnale “populate-popup” |
| right-margin |
int |
r/w/en |
Larghezza del margine destro in pixels |
| tabs |
Pango.TabArray |
r/w |
tabs personalizzati per il testo |
| top-margin |
int |
r/w/en |
L’altezza del margine superiore in pixels |
| wrap-mode |
Gtk.WrapMode |
r/w/en |
Il wrap-mode utilizzato (never, word boundaries, o character boundaries) |
Le properties relative allo style:
| Name |
Type |
Default |
Flags |
Short Description |
| error-underline-color |
Gdk.Color |
None |
r |
Il colore con il quale indicare l’errore |
Segnali
I principali segnali sono:
| Name |
Short Description |
| backspace |
Il segnale “backspace” è un keybinding signal emesso quando lo user richiede il backspace |
| copy-clipboard |
Il segnale “copy-clipboard” è un keybinding signal emesso per copiare la selezione al clipboard |
| cut-clipboard |
Il segnale “cut-clipboard” è un keybinding signal emesso per “tagliare” la selezione al clipboard |
| delete-from-cursor |
Il segnale “delete-from-cursor” signal è un keybinding signal emesso quando lo user inizia a cancellare il testo |
| extend-selection |
Il segnale “extend-selection” viene emesso quando la selezione viene estesa |
| insert-at-cursor |
Il segnale “insert-at-cursor” è un keybinding signal emesso quando lo user inizia l’inserimento di un testo alla posizione del cursor |
| insert-emoji |
Il segnale “insert-emoji” è un keybinding signal emesso quando si attiva l’Emoji chooser |
| move-cursor |
Il segnale “move-cursor” è un keybinding signal emesso quando lo user inizia a spostare il cursore |
| move-viewport |
Il segnale “move-viewport” è un keybinding signal che può essere legato ad una combinazione di tasti con cui lo user muove il viewport |
| paste-clipboard |
Il segnale “paste-clipboard” è un keybinding signal emesso per incollare il contenuto del clipboard nel textview |
| populate-popup |
Il segnale “populate-popup” viene emesso prima di visualizzare il context menu del textview |
| preedit-changed |
Se viene usato un input method, il testo digitato non verrà inserito immediatamente nel buffer |
| select-all |
Il segnale “select-all” è un keybinding signal emesso per selezionare o deselezionare il contenuto completo del textview |
| set-anchor |
Il segnale “set-anchor” è un keybinding signal emesso quando lo user setta l “anchor” mark |
| toggle-cursor-visible |
Il segnale “toggle-cursor-visible” è un keybinding signal emesso quando cambia (toggle) la propertu “cursor-visible” |
| toggle-overwrite |
Il segnale “toggle-overwrite” è un keybinding signal emesso quando cambia (toggle) l’overwrite mode del text view |
Metodi
Oltre ai soliti getter e setter relativi alle properties dell’oggetto Gtk.TextView, i principali
metodi sono:
new()
Crea un nuovo widget Gtk.TextView. Se prima di utilizzare il textview, non chiamiamo il metodo
Gtk.TextView.set_buffer(), un buffer di default vuoto verrà creato.
Il buffer si ottiene con il getter Gtk.TextView.get_buffer().
Per creare un nuovo textview con un proprio buffer, è consigliato l’utilizzo del costruttore
>>> import gi
... gi.require_version('Gtk', '3.0')
... from gi.repository import Gtk, Pango
>>> textview = Gtk.TextView.new() # viene creato un buffer di default vuoto
>>> buffer = textview.get_buffer()
>>> buffer
<Gtk.TextBuffer object at 0x00000000033d9fc0 (GtkTextBuffer at 0x0000000004ad6c80)>
Gtk.TextView.new_with_buffer().
new_with_buffer(buffer)
Crea un nuovo widget Gtk.TextView che visualizza il buffer passato in argomento.
Un buffer può essere condiviso tra multipli widgets.
Parametri:
buffer: un oggetto Gtk.TextBuffer. None per un buffer di default;
add_child_at_anchor(child, anchor)
Aggiunge un child widget nel text buffer, all’anchor dato.
Parametri:
child: un Gtk.Widget da inserire all’anchor dato;
anchor: un Gtk.TextChildAnchor alla cui pos. inserire il child;
add_child_in_window(child, which_window, xpos, ypos)
Aggiunge un child all coordinate date, nella window indicata.
La window deve avere una size maggiore di zero (vedi Gtk.TextView.set_border_window_size()).
Le coordinate del child sono relative allo scrolling. Quando piazziamo un child in una window
Gtk.TextWindowType.WIDGET, lo scrolling è irrilevante, ovvero il child è floattante su tutte le
aree scrollable. Se invece piazziamo un child in una delle scrollable windows (border windows o
text window) si sposterà come richiesto dallo scrolling.
Parametri:
child: un Gtk.Widget da aggiungere;
which_window: la Gtk.TextWindowType alla quale aggiungere il child;
xpos: la posizione X relativa alle coordinate di window;
ypos: la posizione Y relativa alle coordinate di window;
backward_display_line(iter)
Sposta l’iter indietro di una display line (wrapped).
Una display line è differente da un paragrafo. I paragrafi sono separati da newlines o altri
caratteri separatori di paragrafo.
Le xlib.Display lines sono create quando facciamo il line-wrapping di un paragrafo.
Se il wrapping non è attivo, le display lines e i paragrafi saranno gli stessi.
Le xlib.Display lines sono divise diversamente per ogni view, dal momento che dipendono dalla
larghezza della view; i paragrafi sono gli stessi in tutte le views, dal momento che dipendono
dai contenuti del Gtk.TextBuffer.
Parametri:
iter: l’oggetto Gtk.TextIter;
backward_display_line_start(iter)
Sposta l’iter all’inizio della display line (wrapped) precedente.
Parametri:
iter: l’oggetto Gtk.TextIter;
buffer_to_window_coords(win, buffer_x, buffer_y)
Converte le coordinate (buffer_x, buffer_y) in coordinate per la window win e ne memorizza i
valori in (window_x, window_y). Non si possono convertire coordinate per window non esistenti
(vedi Gtk.TextView.set_border_window_size()).
Parametri:
win: una Gtk.TextWindowType eccetto Gtk.TextWindowType.PRIVATE;
buffer_x: coordinate X del buffer;
buffer_y: coordinate Y del buffer;
forward_display_line(iter)
Sposta l’iter avanti di una display line (wrapped).
iter: l’oggetto Gtk.TextIter;
forward_display_line_end(iter)
Sposta l’iter alla fine della display line (wrapped) successiva.
Parametri:
iter: l’oggetto Gtk.TextIter;
get_accepts_tab()
Ritorna True se premendo il tasto Tab viene inserito un tab character,
altrimenti False, se premendo il tasto Tab, viene spostato il focus.
get_border_window_size(type)
Ritorna la larghezza del bordo della window specificata.
Vedere Gtk.TextView.set_border_window_size() per il corrispondente setter.
Parametri:
type: la window Gtk.TextWindowType;
get_bottom_margin()
Ritorna il valore del bottom margin in pixels.
get_buffer()
Ritorna il Gtk.TextBuffer associato al text view.
get_cursor_locations(iter)
Dato un iter all’interno di un text layout, determina le posizioni dello strong cursor
e del weak cursor se il punto di inserzione è a quell’iterator.
La posizione di ogni cursore viene memorizzata come zero-width rectangle.
La pozizione dello strong cursor è la posizione dove i caratteri della direzionalità
sono uguali alla direzione di base del paragrafo dove sono inseriti.
La posizione del weak cursor è la posizione dove i caratteri della direzionalità
sono opposti alla direzione di base del paragrafo dove sono inseriti.
Se l’iter è None, viene utilizzata la posizione corrente del cursore.
Se capita che l’iter sia la posizione corrente del cursore e ci sia un inserimento con
input method pre-edit, le posizioni ritornate dal metodo saranno aggiustate per tenere conto
dell’offset del cursore del pre-edit, all’interno della sequanza di pre-edit.
La posizione del rectangle è in coordinate del buffer; per convertirle in coordinate win, usare
Gtk.TextView.buffer_to_window_coords().
Parametri:
iter: il Gtk.TextIter o None;
get_cursor_visible()
Ritorna True se l’insertion mark del cursore è visibile.
get_default_attributes()
Ritorna una copia degli attributi di default del testo (Gtk.TextAttributes).
get_editable()
Ritorna True se il textview è editabile.
get_indent()
Ritorna l’indentazione di default dei paragrafi del textview.
I Tags del buffer potrebbero sovrascrivere i valori di default. L’indentazione potrebbe essere
negativa.
get_input_hints()
Ritorna il valore della property “input-hints”.
get_input_purpose()
Ritorna il valore della property “input-purpose”.
get_iter_at_location(x, y)
Ritorna una tupla (bool, iter).
Il primo elemento è True, se la posizione di iter o sopra al testo, altrimenti False.
Il secondo elemento è l’iterator con coordinate del buffer X e Y.
Le coordinate buffer sono relative all’intero buffer e non alla porzione visualizzata.
Se siamo in possesso di coordinate derivate da un event, dobbiamo convertirle in
coordinate buffer con il metodo Gtk.TextView.window_to_buffer_coords().
Parametri:
x: la posizione X in coordinate buffer;
y: la posizione Y in coordinate buffer;
get_iter_at_position(x, y)
Ritorna una tupla (bool, iter, trailing).
bool è True se la posizione dell’iterator è sopra al testo, altrimenti False.
iter è l’iterator che punta al carattere con coordinate buffer X e Y.
trailing è la posizione dove viene memorizzato l’intero che indica dove lo user ha
cliccato nel grafema (0 indica il bordo posteriore del grafema).
Le coordinate buffer sono relative all’intero buffer e non alla porzione visualizzata.
Se siamo in possesso di coordinate derivate da un event, dobbiamo convertirle in
coordinate buffer con il metodo Gtk.TextView.window_to_buffer_coords().
Questo metodo è differente dal precedente Gtk.TextView.get_iter_at_location(), il quale ritornaa
le posizioni del cursore, ad esempio le posizioni tra caratteri.
Parametri:
x: la posizione X in coordinate buffer;
y: la posizione Y in coordinate buffer;
get_iter_location(iter)
Ritorna un rettangolo (semplicemente gli estremi) che contengono approssimativamente il
carattere dell’iter. La posizione del rettangolo è in coordinate buffer.
Usare Gtk.TextView.buffer_to_window_coords() per convertirle da coordinate win.
Parametri:
iter: il Gtk.TextIter;
get_justification()
Ritorna la giustificazione di default del paragrafo nel textview.
I Tags nel buffer potrebbero sovrascrivere tale valore.
get_left_margin()
Ritorna il margine sinistro (in pixels) del paragrafo nel textview.
I Tags nel buffer potrebbero sovrascrivere tale valore.
get_line_at_y(y)
Ritorna una tupla (target_iter, line_top)
target_iter è il Gtk.TextIter all’inizio della linea che contiene la coordinata Y.
Y è espressa in coordinate buffer, convertirle in caso siano espresse in coordinate win, con il
metodo Gtk.TextView.window_to_buffer_coords().
line_top è la posizione della coordinata del TOP della linea.
Se diversa da None, line_top sarà riempita con le coordinate del bordo superiore della linea.
Parametri:
y: la coordinata Y;
get_line_yrange(iter)
Ritorna la coordinata Y del TOP della linea contenente l’iterator e l’altezza della linea.
Y è espressa in coordinata buffer; per convertirla usare Gtk.TextView.buffer_to_window_coords().
Parametri:
iter: il Gtk.TextIter;
get_monospace()
Ritorna il valore della property “monospace”.
get_overwrite()
Ritorna True se il textview è in modalità overwrite (sovrascrittura).
get_pixels_above_lines()
Ritorna il numero di pixels di default, da mettere sopra ai paragrafi.
Usare questo metodo insieme a Gtk.TextView.get_pixels_below_lines() uquivale a settare il
line-space tra paragrafi.
get_pixels_below_lines()
Ritorna il numero di pixels di default, da mettere sotto ai paragrafi.
Usare questo metodo insieme a Gtk.TextView.get_pixels_above_lines() uquivale a settare il
line-space tra paragrafi.
get_pixels_inside_wrap()
Ritorna il valore settato con il metodo Gtk.TextView.set_pixels_inside_wrap(), ovvero il numero di
pixels di spazio vuoto tra wrapped lines.
get_right_margin()
Ritorna il valore del margine destro del testo, in pixels.
I Tags nel buffer potrebbero sovrascrivere tale valore.
get_tabs()
Ritorna un oggetto Pango.TabArray, ovvero la lista dei tabs nel textview.
I Tags nel buffer potrebbero sovrascrivere il default.
L’oggetto ritornato potrebbe essere None se i tabs utilizzati saranno quelli standard di 8 spazi.
get_top_margin()
Ritorna il valore del margine superiore del testo, in pixels.
get_visible_rect()
Riempie “visible_rect” con la regione visibile corrente del buffer, in coordinates buffer.
Convertire, nel caso, le coordinate win con il metodo Gtk.TextView.buffer_to_window_coords().
get_window(win)
Ritorna la Gdk.Window corrispondente a un’area del textview. Le window possibili includono
complessivamente widget window, child windows su left, right, top, bottom e la window che
visualizza il text buffer.
Parametri:
win: il widget Gtk.TextWindowType ovvero la window richiesta;
get_window_type(window)
Di solito il metodo utilizzato per sapere a chi corrisponde un determinato evento.
Parametri:
window: il tipo di window (Gdk.Window);
get_wrap_mode()
Ritorna il line wrapping per la view.
im_context_filter_keypress(event)
Permette all’IM del Gtk.TextView di gestire internamente gli eventi key press e key release.
Se questo metodo ritorna True, nessun processo ulteriore verrà fatto per il key event specificato.
Vedere Gtk.IMContext.filter_keypress().
Parametri:
event: il key event (Gdk.EventKey);
move_child(child, xpos, ypos)
Sposta il child widget, alla posizione data.
Parametri:
child: il widget presente nel text view;
xpos: la nuova posizione X in coordinates window;
ypos: la nuova posizione Y in coordinates window;
move_mark_onscreen(mark)
Sposta un mark all’interno del buffer cosicchè sia piazzato all’interno della text area visibile.
Ritorna True se l’operazione avviene con successo.
Parametri:
mark: il Gtk.TextMark;
move_visually(iter, count)
Ritorna True se l’iter viene spostato e non è sull’end iterator.
Sposta l’iterator del numero di caratteri specificato, trattandolo come la posizione di uno
strong cursor. Se count è positivo, allora la nuova posizione
dello strong cursor sarà tante count posizioni verso destra, rispetto alla posizione del vecchio
cursore. Se count è negativo la nuova posizione dello strong cursor sarà
tante count posizioni a sinistra della posizione del vecchio cursore.
Parametri:
iter (Gtk.TextIter): il Gtk.TextIter;
count: il numero di caratteri di cui spostarsi (se count è
negativo si sposta a sinistra, se count è positivo, a destra);
place_cursor_onscreen()
Sposta il cursore nella regione visibile del buffer, e ritorna True se lo spostamento avviene con
successo.
reset_cursor_blink()
Assicura che il cursore sia visualizzato (senza che il intervallo di lampeggio sia “off”) e
resetta il tempo in cui resterà lampeggiante (o visibile, se il blinking è disabilitato).
reset_im_context()
Resetta il contesto dell’input method (IM) del text view, se necessario.
Questo è utile se la modifica del buffer rende il comportamento dell’IM in corso, confuso.
scroll_mark_onscreen(mark)
Scrolla il text view del minimo necessario, perchè il mark sia presente nell’are visibile.
Parametri:
mark: il Gtk.TextMark nel buffer;
scroll_to_iter(iter, within_margin, use_align, xalign, yalign)
Scrolla il text view in modo che l’iterator sia sullo schermo nella posizione indicata da xalign
e yalign. Un allineamento di 0.0 indica sinistra, o top; 1.0 indica destra,
o bottom; 0.5 singnifica centrato.
Se use_align è False, il testo scrolla la distanza minima per avere il mark sullo
schermo, possibilmente non scrollando affatto.
Lo schermo effettivo per lo scopo di questo metodo è ridotto di un margine di within_margin.
Questo metodo usa l’altezza calcolata delle linee correnti, nel text buffer.
Le altezze delle linee sono calcolate in un idle handler; così facendo con questo metodo non si
otterrà l’effetto desiderato se questo verrà chiamato prima del calcolo dell’altezza.
Per evitare effetti strani, utilizzare il metodo Gtk.TextView.scroll_to_mark() che salva un punto
su cui scrollare, quando la validazione delle linee sarà terminato.
Parametri:
iter: il Gtk.TextIter;
within_margin: il margine come 0.0, 0.5 frazione di schermo;
use_align: se utilizzare gli argomenti di alignment (se False,
si occupa solo di avere il mark sullo schermo;
xalign: l’alignment orizzontale del mark, nell’area visibile;
yalign: l’alignment verticale del mark, nell’area visibile;
scroll_to_mark(mark, within_margin, use_align, xalign, yalign)
Scrolla il text view in modo che il mark sia sullo schermo nella posizione indicata da xalign
e yalign. Un allineamento di 0.0 indica sinistra, o top; 1.0 indica destra,
o bottom; 0.5 singnifica centrato.
Se use_align è False, il testo scrolla la distanza minima per avere il mark sullo
schermo, possibilmente non scrollando affatto.
Lo schermo effettivo per lo scopo di questo metodo è ridotto di un margine di within_margin.
Parametri:
mark: il Gtk.TextMark);
within_margin: il margine come 0.0, 0.5 frazione di schermo;
use_align: se utilizzare gli argomenti di alignment (se False,
si occupa solo di avere il mark sullo schermo;
xalign: l’alignment orizzontale del mark, nell’area visibile;
yalign: l’alignment verticale del mark, nell’area visibile;
set_accepts_tab(accepts_tab)
Setta il comportamento del text view quando viene premuto il Tab key.
Se accepts_tab è True, un carattere tab viene inserito. If accepts_tab è False
il focus viene spostato sul child successivo della focus chain.
Parametri:
accepts_tab il boolean che decide se inserire un carattere di tab
(True) o spostare il focus (False);
set_border_window_size(type, size)
Setta la larghezza del bordo ai seguenti valori dell’enum Gtk.TextWindowType:
PRIVATE (0): valore non valido, usato come marker;
WIDGET (1): window floattante sulle aree di scroll;
TEXT (2): scrollable text window;
LEFT (3): il bordo sinistro della window;
RIGHT (4): il bordo destro della window;
TOP (5): il bordo superiore della window;
BOTTOM (6): il bordo inferiore della window;
Parametri:
type: il Gtk.TextWindowType sul quale applicare il size;
size: larghezza, o altezza, della window;
set_bottom_margin(bottom_margin)
Setta il margine inferiore del testo nel text view. Il nome del metodo può confondere, ma in
termini di CSS, settiamo il valore del padding.
Parametri:
bottom_margin: il margine inferiore in pixels;
set_buffer(buffer)
Setta il buffer da visualizzare nel text view.
Parametri:
buffer: il Gtk.TextBuffer da visualizzare nel text view, o None;
set_cursor_visible(setting)
Setta la visibilità del cursore. Ad esempio in un buffer non editabile è giustificabile non voler
vedere il cursore.
Parametri:
setting: il boolean che rende visibile o meno il cursore;
set_editable(setting)
Setta l’editabilità del Gtk.TextView. E’ possibile sovrascrivere questo settaggio con i tags
nel buffer, usando l’attributo del tag “editable”.
Parametri:
setting: il boolean che rende il text view editabile o meno;
set_indent(indent)
Setta l’indentazione di default per i paragrafi del text view.
I Tags nel buffer potrebbero sovrascrivere questo settaggio..
Parametri:
indent: l’indentazione in pixels;
set_input_hints(hints)
Setta la property “input-hints” che permette agli input methods (IM) di affinare il proprio
comportamento.
Parametri:
hints: i Gtk.InputHints da settare;
set_input_purpose(purpose)
Setta la property “input-purpose” che può essere usata dalle on-screen keyboards e altri IM.
Parametri:
purpose: il Gtk.InputPurpose;
set_justification(justification)
Setta la giustificazione del testo nel text view.
I valori possono essere Gtk.Justification.LEFT, Gtk.Justification.RIGHT, Gtk.Justification.CENTER,
Gtk.Justification.FILL. I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
justification: il Gtk.Justification (LEFT, RIGHT, CENTER, FILL);
set_left_margin(left_margin)
Setta il valore in pixels del margine sinistro del testo (inteso come padding).
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
left_margin: il margine sinistro (padding) in pixels;
set_monospace(monospace)
Setta la property “monospace”, che indica che il text view deve usare o meno fonts monospace.
Parametri:
monospace: il boolean che setta, o meno, lo styling monospace;
set_overwrite(overwrite)
Setta la modalità sovrascrittura (overwrite mode) del text view.
Parametri:
overwrite: il boolean che setta, o meno, l’ overwrite mode;
set_pixels_above_lines(pixels_above_lines)
Setta il numero di pixels vuoti sopra ai paragrafi.
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
pixels_above_lines: il numero di blank pixels sopra ai paragrafi;
set_pixels_below_lines(pixels_below_lines)
Setta il numero di pixels di spazio vuoto da mettere sotto ai paragrafi.
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
pixels_below_lines: il numero di pixels vuoti sotto ai paragrafi;
set_pixels_inside_wrap(pixels_inside_wrap)
Setta il numero di pixels di spazio vuoto dalasciare tra le wrapped lines dentro a un paragrafo.
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
pixels_inside_wrap: il numero di pixels vuoti tra wrapped lines;
set_right_margin(right_margin)
Setta il valore in pixels del margine destro del testo (inteso come padding).
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
right_margin: il margine destro (padding) in pixels;
set_tabs(tabs)
Setta i tab stops per i paragrafi nel text view.
I Tags nel buffer potrebbero sovrascrivere questo settaggio.
Parametri:
tabs: un oggetto Pango.TabArray;
set_top_margin(top_margin)
Setta il margine superiore per il testo, inteso come padding).
Parametri:
top_margin: il margine superiore (padding) in pixels;
set_wrap_mode(wrap_mode)
Setta il line wrapping per il text view. L’enum che lo definisce, può assumere i seguenti valori:
NONE (0): nessun wrap;
CHAR (1): esegue il wrap del testo, ovunque il cursore possa apparire (tra i caratteri);
WORD (2): esegue il wrap del testo, spezzando la linea tra parole intere;
WORD_CHAR (3): esegue il wrap del testo, spezzando la linea tra parole, o, se non è sufficiente,
anche tra grafemi;
Parametri:
wrap_mode: l’enum (Gtk.WrapMode) che definisce il wrap mode;
starts_display_line(iter)
Ritorna True se un iter è all’inizio di una display line, altrimenti False.
vedere Gtk.TextView.forward_display_line() per la differenza tra display lines e paragrafi.
Parametri:
iter: l’oggetto Gtk.TextIter da verificare;
window_to_buffer_coords(win, window_x, window_y)
Converte le coordinate sulla window identificate da win, in coordinate buffer.
Ritorna una tupla (buffer_x, buffer_y).
Parametri:
win: una Gtk.TextWindowType eccetto Gtk.TextWindowType.PRIVATE
window_x: le coordinate window X da convertire;
window_y: le coordinate window Y da convertire;
Ecco un codice di esempio:
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Pango
class SearchDialog(Gtk.Dialog):
def __init__(self, parent):
super().__init__("Search", parent)
self.add_buttons(Gtk.STOCK_FIND, Gtk.ResponseType.OK,
Gtk.STOCK_CANCEL, Gtk.ResponseType.CANCEL)
box = self.get_content_area()
box.add(Gtk.Label(label="Inserisci il testo da cercare"))
self.entry = Gtk.Entry.new()
box.add(self.entry)
self.show_all()
class GWindow(Gtk.Window):
def __init__(self):
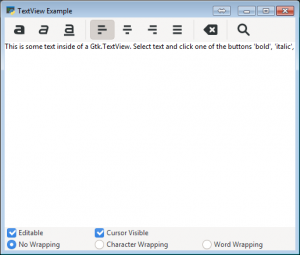
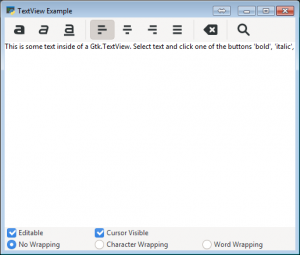
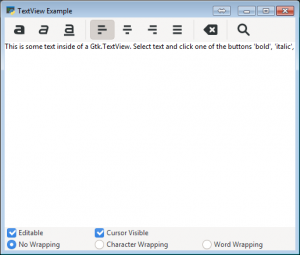
super().__init__(title="TextView Example")
self.text_view = None
self.text_buffer = None
self.tag_bold = None
self.tag_italic = None
self.tag_underline = None
self.tag_found = None
self.grid = Gtk.Grid()
self.set_default_size(500, 400)
self.add(self.grid)
self.create_textview()
self.create_toolbar()
self.create_buttons()
def create_toolbar(self):
toolbar = Gtk.Toolbar()
self.grid.attach(toolbar, 0, 0, 3, 1)
# Button Bold
button_bold = Gtk.ToolButton()
button_bold.set_icon_name("format-text-bold-symbolic")
toolbar.insert(button_bold, 0)
button_bold.connect("clicked", self.on_button_clicked, self.tag_bold)
# Button Italic
button_italic = Gtk.ToolButton()
button_italic.set_icon_name("format-text-italic-symbolic")
toolbar.insert(button_italic, 1)
button_italic.connect("clicked", self.on_button_clicked,
self.tag_italic)
# Button underline
button_underline = Gtk.ToolButton()
button_underline.set_icon_name("format-text-underline-symbolic")
toolbar.insert(button_underline, 2)
button_underline.connect("clicked", self.on_button_clicked,
self.tag_underline)
toolbar.insert(Gtk.SeparatorToolItem(), 3)
# RadioButtons
radio_j_left = Gtk.RadioToolButton()
radio_j_left.set_icon_name("format-justify-left-symbolic")
toolbar.insert(radio_j_left, 4)
radio_j_center = Gtk.RadioToolButton.new_from_widget(radio_j_left)
radio_j_center.set_icon_name("format-justify-center-symbolic")
toolbar.insert(radio_j_center, 5)
radio_j_right = Gtk.RadioToolButton.new_from_widget(radio_j_left)
radio_j_right.set_icon_name("format-justify-right-symbolic")
toolbar.insert(radio_j_right, 6)
radio_j_fill = Gtk.RadioToolButton.new_from_widget(radio_j_left)
radio_j_fill.set_icon_name("format-justify-fill-symbolic")
toolbar.insert(radio_j_fill, 7)
radio_j_left.connect("toggled", self.on_justify_toggled,
Gtk.Justification.LEFT)
radio_j_center.connect("toggled", self.on_justify_toggled,
Gtk.Justification.CENTER)
radio_j_right.connect("toggled", self.on_justify_toggled,
Gtk.Justification.RIGHT)
radio_j_fill.connect("toggled", self.on_justify_toggled,
Gtk.Justification.FILL)
toolbar.insert(Gtk.SeparatorToolItem(), 8)
button_clear = Gtk.ToolButton()
button_clear.set_icon_name("edit-clear-symbolic")
button_clear.connect("clicked", self.on_clear_clicked)
toolbar.insert(button_clear, 9)
toolbar.insert(Gtk.SeparatorToolItem(), 10)
button_search = Gtk.ToolButton()
button_search.set_icon_name("system-search-symbolic")
button_search.connect("clicked", self.on_search_clicked)
toolbar.insert(button_search, 11)
def create_textview(self):
scrolled_win = Gtk.ScrolledWindow()
scrolled_win.set_hexpand(True)
scrolled_win.set_vexpand(True)
self.grid.attach(scrolled_win, 0, 1, 3, 1)
# Text View
self.text_view = Gtk.TextView()
self.text_buffer = self.text_view.get_buffer()
self.text_buffer.set_text("This is some text inside of a Gtk.TextView. "
"Select text and click one of the buttons "
"'bold', 'italic', or 'underline' to modify "
"the text accordingly.")
scrolled_win.add(self.text_view)
# Tags
self.tag_bold = self.text_buffer.create_tag(tag_name="bold",
weight=Pango.Weight.BOLD)
self.tag_italic = self.text_buffer.create_tag(tag_name="italic",
style=Pango.Style.ITALIC)
self.tag_underline = self.text_buffer.create_tag(
tag_name="underline", underline=Pango.Underline.SINGLE)
self.tag_found = self.text_buffer.create_tag(tag_name="found",
background="yellow")
def create_buttons(self):
check_editable = Gtk.CheckButton(label="Editable")
check_editable.set_active(True)
check_editable.connect("toggled", self.on_editable_toggled)
self.grid.attach(check_editable, 0, 2, 1, 1)
check_cursor = Gtk.CheckButton(label="Cursor Visible")
check_cursor.set_active(True)
check_editable.connect("toggled", self.on_cursor_toggled)
self.grid.attach_next_to(check_cursor, check_editable,
Gtk.PositionType.RIGHT, 1, 1)
radio_wrapnone = Gtk.RadioButton.new_with_label_from_widget(None,
"No Wrapping")
self.grid.attach(radio_wrapnone, 0, 3, 1, 1)
radio_wrapchar = Gtk.RadioButton.new_with_label_from_widget(
radio_wrapnone, "Character Wrapping")
self.grid.attach_next_to(radio_wrapchar, radio_wrapnone,
Gtk.PositionType.RIGHT, 1, 1)
radio_wrapword = Gtk.RadioButton.new_with_label_from_widget(
radio_wrapnone, "Word Wrapping")
self.grid.attach_next_to(radio_wrapword, radio_wrapchar,
Gtk.PositionType.RIGHT, 1, 1)
radio_wrapnone.connect("toggled", self.on_wrap_toggled,
Gtk.WrapMode.NONE)
radio_wrapchar.connect("toggled", self.on_wrap_toggled,
Gtk.WrapMode.CHAR)
radio_wrapword.connect("toggled", self.on_wrap_toggled,
Gtk.WrapMode.WORD)
def on_button_clicked(self, widget, tag):
bounds = self.text_buffer.get_selection_bounds()
if len(bounds) != 0:
start, end = bounds
self.text_buffer.apply_tag(tag, start, end)
def on_clear_clicked(self, widget):
start = self.text_buffer.get_start_iter()
end = self.text_buffer.get_end_iter()
self.text_buffer.remove_all_tags(start, end)
def on_editable_toggled(self, widget):
self.text_view.set_editable(widget.get_active())
def on_cursor_toggled(self, widget):
self.text_view.set_cursor_visible(widget.get_active())
def on_wrap_toggled(self, widget, mode):
self.text_view.set_wrap_mode(mode)
def on_justify_toggled(self, widget, justification):
self.text_view.set_justification(justification)
def on_search_clicked(self, widget):
dialog = SearchDialog(parent=self)
response = dialog.run()
if response == Gtk.ResponseType.OK:
cursor_mark = self.text_buffer.get_insert()
start = self.text_buffer.get_iter_at_mark(cursor_mark)
if start.get_offset() == self.text_buffer.get_char_count():
start = self.text_buffer.get_start_iter()
self.search_and_mark(dialog.entry.get_text(), start)
dialog.destroy()
def search_and_mark(self, text, start):
end = self.text_buffer.get_end_iter()
match = start.forward_search(text, 0, end)
if match is not None:
match_start, match_end = match
self.text_buffer.apply_tag(self.tag_found, match_start, match_end)
self.search_and_mark(text, match_end)
if __name__ == "__main__":
win = GWindow()
win.connect("destroy", Gtk.main_quit)
win.show_all()
Gtk.main()

link di riferimento:
torna all’indice degli appunti
Gtk3 HeaderBar













Commenti recenti